Die Faktoren, die die Kosten für Webdesign beeinflussen
Webdesign Kosten: Was Sie über die Preisgestaltung wissen sollten
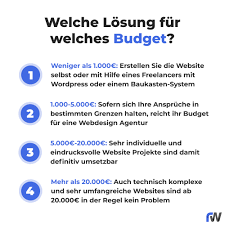
Die Kosten für Webdesign können je nach Projektumfang und Anforderungen stark variieren. Es ist wichtig, sich über die verschiedenen Faktoren im Klaren zu sein, die die Preisgestaltung beeinflussen, um realistische Erwartungen zu haben und das beste Angebot für Ihr Budget zu finden.
Design und Funktionalität
Ein entscheidender Faktor für die Kosten eines Webdesign-Projekts ist das gewünschte Design und die Funktionalitäten der Website. Eine einfache statische Website wird in der Regel weniger kosten als eine komplexe E-Commerce-Plattform mit zahlreichen interaktiven Elementen.
Responsive Design
Im Zeitalter mobiler Geräte ist ein responsives Design unerlässlich. Die Anpassungsfähigkeit einer Website an verschiedene Bildschirmgrößen erhöht jedoch auch die Entwicklungszeit und damit die Kosten. Stellen Sie sicher, dass Ihr Webdesigner Erfahrung mit responsivem Design hat.
Inhaltserstellung
Die Erstellung von hochwertigem Inhalt wie Texten, Bildern und Videos kann ebenfalls zu den Gesamtkosten beitragen. Wenn Sie professionelle Inhalte benötigen, sollten Sie dies bei der Budgetplanung berücksichtigen.
Wartung und Aktualisierung
Nach dem Launch Ihrer Website fallen auch Wartungs- und Aktualisierungskosten an. Überlegen Sie im Voraus, ob Sie diese Aufgaben selbst übernehmen oder ob Sie einen Servicevertrag mit Ihrem Webdesigner abschließen möchten.
Zusätzliche Dienstleistungen
Weitere Dienstleistungen wie Suchmaschinenoptimierung (SEO), Online-Marketing oder Hosting können ebenfalls zu den Gesamtkosten hinzukommen. Klären Sie im Vorfeld ab, welche Leistungen im Angebot enthalten sind und welche zusätzlich berechnet werden.
Fazit
Die Kosten für Webdesign hängen von einer Vielzahl von Faktoren ab und können daher stark variieren. Indem Sie Ihre Anforderungen klar definieren und mit verschiedenen Anbietern sprechen, können Sie das beste Preis-Leistungs-Verhältnis für Ihr Projekt finden. Denken Sie daran, dass eine professionell gestaltete Website eine lohnende Investition in die Online-Präsenz Ihres Unternehmens sein kann.
7 Tipps zur Kosteneffizienz im Webdesign: So sparst du bei deinem Projekt
- Wähle ein passendes Webdesign-Paket, das deinen Anforderungen entspricht.
- Vergleiche die Preise verschiedener Webdesign-Anbieter, um das beste Angebot zu finden.
- Achte darauf, dass alle Kosten transparent und verständlich aufgeschlüsselt sind.
- Berücksichtige auch laufende Kosten wie Hosting und Wartung bei deiner Budgetplanung.
- Frage nach möglichen Zusatzkosten für individuelle Designanpassungen oder Funktionen.
- Überlege, ob du bestimmte Aufgaben wie Content-Erstellung selbst übernehmen kannst, um Kosten zu sparen.
- Halte Ausschau nach Sonderangeboten oder Rabatten von Webdesign-Agenturen für ein kosteneffizientes Projekt.
Wähle ein passendes Webdesign-Paket, das deinen Anforderungen entspricht.
Es ist ratsam, ein passendes Webdesign-Paket auszuwählen, das genau auf deine Anforderungen zugeschnitten ist. Indem du die Funktionen und Leistungen des Pakets sorgfältig prüfst und sicherstellst, dass sie mit deinen Zielen übereinstimmen, kannst du sicherstellen, dass du nur für die Dienstleistungen zahlst, die du wirklich benötigst. Ein maßgeschneidertes Webdesign-Paket kann nicht nur helfen, die Kosten im Rahmen zu halten, sondern auch sicherstellen, dass deine Website alle erforderlichen Elemente enthält, um effektiv zu funktionieren und deine Online-Präsenz zu stärken.
Vergleiche die Preise verschiedener Webdesign-Anbieter, um das beste Angebot zu finden.
Vergleichen Sie die Preise verschiedener Webdesign-Anbieter, um das beste Angebot zu finden. Indem Sie mehrere Angebote einholen und die Leistungen sowie Kosten der verschiedenen Anbieter gegenüberstellen, können Sie sicherstellen, dass Sie das für Ihr Budget passende Webdesign erhalten. Ein gründlicher Preisvergleich ermöglicht es Ihnen auch, die Qualität der Dienstleistungen und das Fachwissen der Anbieter zu bewerten, um eine fundierte Entscheidung zu treffen.
Achte darauf, dass alle Kosten transparent und verständlich aufgeschlüsselt sind.
Es ist wichtig, sicherzustellen, dass alle Kosten für das Webdesign-Projekt transparent und verständlich aufgeschlüsselt sind. Nur wenn Sie genau wissen, wofür Sie bezahlen, können Sie die Gesamtausgaben angemessen einschätzen und sicherstellen, dass keine unerwarteten Kosten entstehen. Eine detaillierte Aufschlüsselung der Kosten hilft Ihnen auch dabei, den Wert der einzelnen Leistungen zu bewerten und das beste Angebot für Ihre Bedürfnisse auszuwählen.
Berücksichtige auch laufende Kosten wie Hosting und Wartung bei deiner Budgetplanung.
Berücksichtigen Sie bei Ihrer Budgetplanung auch laufende Kosten wie Hosting und Wartung. Oft konzentrieren sich Unternehmen bei der Planung eines Webdesign-Projekts hauptsächlich auf die einmaligen Entwicklungs- und Designkosten, vernachlässigen jedoch die laufenden Ausgaben nach dem Launch der Website. Hosting-Gebühren und regelmäßige Wartung sind wichtige Aspekte, die nicht übersehen werden sollten, da sie einen Einfluss auf die Gesamtkosten haben können. Eine sorgfältige Berücksichtigung dieser laufenden Kosten hilft dabei, ein realistisches Budget zu erstellen und unerwartete Ausgaben zu vermeiden.
Frage nach möglichen Zusatzkosten für individuelle Designanpassungen oder Funktionen.
Es ist ratsam, bei der Planung der Webdesign-Kosten nach möglichen Zusatzkosten für individuelle Designanpassungen oder Funktionen zu fragen. Oftmals können spezielle Anpassungen oder zusätzliche Funktionen die Gesamtkosten eines Projekts erheblich beeinflussen. Indem Sie von Anfang an klären, welche individuellen Designwünsche oder speziellen Funktionalitäten Sie benötigen, können Sie sicherstellen, dass Ihr Budget realistisch bleibt und keine unerwarteten Kosten entstehen.
Überlege, ob du bestimmte Aufgaben wie Content-Erstellung selbst übernehmen kannst, um Kosten zu sparen.
Überlege, ob du bestimmte Aufgaben wie Content-Erstellung selbst übernehmen kannst, um Kosten zu sparen. Die Erstellung von Inhalten wie Texten, Bildern und Videos kann einen erheblichen Teil der Webdesign-Kosten ausmachen. Wenn du über die nötigen Fähigkeiten und Ressourcen verfügst, um qualitativ hochwertige Inhalte selbst zu erstellen, kann dies eine effektive Möglichkeit sein, das Budget für dein Webdesign-Projekt zu optimieren. Es ist jedoch wichtig zu bedenken, dass professionell erstellte Inhalte oft einen entscheidenden Beitrag zur Qualität und Wirkung deiner Website leisten können.
Halte Ausschau nach Sonderangeboten oder Rabatten von Webdesign-Agenturen für ein kosteneffizientes Projekt.
Halte Ausschau nach Sonderangeboten oder Rabatten von Webdesign-Agenturen, um ein kosteneffizientes Projekt zu realisieren. Viele Agenturen bieten zeitlich begrenzte Aktionen oder spezielle Pakete an, die es ermöglichen, hochwertiges Webdesign zu einem reduzierten Preis zu erhalten. Durch die Nutzung solcher Angebote kannst du Geld sparen, ohne dabei auf Qualität und Professionalität zu verzichten. Es lohnt sich daher, regelmäßig nach solchen Rabatten Ausschau zu halten, um das Beste aus deinem Budget herauszuholen.