Webdesign für Unternehmen: Die Bedeutung einer Professionellen Online-Präsenz
Im digitalen Zeitalter ist eine professionelle und ansprechende Website für Unternehmen unerlässlich. Das Webdesign spielt eine entscheidende Rolle bei der Darstellung der Marke, der Gewinnung neuer Kunden und der Steigerung des Umsatzes. Eine gut gestaltete Website kann das Markenimage stärken, Vertrauen schaffen und die Glaubwürdigkeit erhöhen.
Ein maßgeschneidertes Webdesign, das auf die Zielgruppe zugeschnitten ist, kann dazu beitragen, die Benutzererfahrung zu verbessern und die Conversion-Rate zu steigern. Durch klare Navigation, ansprechende visuelle Elemente und benutzerfreundliche Funktionen können Besucher leicht durch die Website navigieren und zu Kunden konvertieren.
Responsive Webdesign ist heutzutage unerlässlich, da immer mehr Menschen mit mobilen Geräten auf das Internet zugreifen. Eine mobile-optimierte Website stellt sicher, dass sie auf allen Geräten optimal angezeigt wird und somit die Reichweite erhöht. Suchmaschinen wie Google belohnen responsive Websites mit einem höheren Ranking in den Suchergebnissen.
Die regelmäßige Aktualisierung und Wartung einer Website sind ebenfalls wichtig, um sicherzustellen, dass sie technisch einwandfrei funktioniert und mit den neuesten Trends Schritt hält. Ein veraltetes Design oder fehlerhafte Funktionen können potenzielle Kunden abschrecken und das Image des Unternehmens beeinträchtigen.
Zusammenfassend lässt sich sagen, dass professionelles Webdesign für Unternehmen von entscheidender Bedeutung ist, um im digitalen Wettbewerbsumfeld erfolgreich zu sein. Eine gut gestaltete Website kann nicht nur das Markenimage stärken, sondern auch dazu beitragen, neue Kunden zu gewinnen und den Umsatz zu steigern. Investitionen in eine hochwertige Online-Präsenz zahlen sich langfristig aus und sollten daher als wichtiger Bestandteil der Unternehmensstrategie betrachtet werden.
8 Vorteile von Webdesign für Unternehmen: Effektives Branding, Kundenvertrauen und Umsatzsteigerung
- Professionelles Webdesign stärkt das Markenimage eines Unternehmens.
- Ansprechendes Design kann Vertrauen bei potenziellen Kunden aufbauen.
- Benutzerfreundliche Websites verbessern die Kundenerfahrung und steigern die Conversion-Rate.
- Responsive Webdesign sorgt für eine optimale Darstellung auf allen Geräten.
- Suchmaschinen belohnen responsive Websites mit einem besseren Ranking.
- Regelmäßige Aktualisierung und Wartung gewährleisten eine einwandfreie Funktionalität der Website.
- Ein modernes Webdesign kann die Glaubwürdigkeit des Unternehmens erhöhen.
- Eine gut gestaltete Website hilft dabei, neue Kunden zu gewinnen und den Umsatz zu steigern.
7 Herausforderungen beim Webdesign für Unternehmen: Kosten, Zeitaufwand und mehr
- Hohe Kosten für die Erstellung einer professionellen Website
- Zeitaufwändiger Prozess von der Konzeption bis zur Umsetzung
- Schwierigkeiten bei der Integration komplexer Funktionen und Systeme
- Notwendigkeit regelmäßiger Updates und Wartung für optimale Leistung
- Risiko von Sicherheitslücken und Datenschutzverletzungen bei unzureichender Absicherung
- Mögliche Inkompatibilität mit verschiedenen Browsern und Geräten, wenn nicht responsive designt
- Abhängigkeit von externen Webdesign-Agenturen kann zu Kommunikationsschwierigkeiten führen
Professionelles Webdesign stärkt das Markenimage eines Unternehmens.
Ein professionelles Webdesign trägt maßgeblich dazu bei, das Markenimage eines Unternehmens zu stärken. Durch eine ansprechende und konsistente visuelle Darstellung auf der Website können Unternehmen Vertrauen bei ihren Kunden aufbauen und einen bleibenden Eindruck hinterlassen. Ein durchdachtes Design, das die Markenwerte und -identität widerspiegelt, vermittelt Professionalität und Glaubwürdigkeit, was wiederum die Wahrnehmung des Unternehmens in den Augen der Zielgruppe positiv beeinflusst.
Ansprechendes Design kann Vertrauen bei potenziellen Kunden aufbauen.
Ein ansprechendes Design spielt eine entscheidende Rolle dabei, Vertrauen bei potenziellen Kunden aufzubauen. Durch eine ästhetisch ansprechende und professionell gestaltete Website können Unternehmen Seriosität und Glaubwürdigkeit vermitteln. Ein durchdachtes Design, das die Markenidentität widerspiegelt und eine positive Benutzererfahrung bietet, kann dazu beitragen, dass Besucher sich wohl fühlen und Vertrauen in das Unternehmen gewinnen. Dies wiederum kann die Wahrscheinlichkeit erhöhen, dass potenzielle Kunden zu tatsächlichen Kunden konvertieren.
Benutzerfreundliche Websites verbessern die Kundenerfahrung und steigern die Conversion-Rate.
Benutzerfreundliche Websites spielen eine entscheidende Rolle bei der Verbesserung der Kundenerfahrung und der Steigerung der Conversion-Rate für Unternehmen. Durch eine klare und intuitive Navigation, ansprechendes Design und benutzerorientierte Funktionen können Besucher leichter das finden, wonach sie suchen, und werden zu Kunden konvertiert. Eine positive Nutzererfahrung führt zu höherer Zufriedenheit, stärkerer Kundenbindung und letztendlich zu einem Anstieg des Umsatzes. Daher ist es von großer Bedeutung, in ein gut durchdachtes Webdesign zu investieren, um die Online-Präsenz eines Unternehmens effektiv zu nutzen.
Responsive Webdesign sorgt für eine optimale Darstellung auf allen Geräten.
Responsive Webdesign ist ein entscheidender Vorteil für Unternehmen, da es eine optimale Darstellung der Website auf allen Geräten gewährleistet. Egal ob Desktop-Computer, Tablet oder Smartphone – eine responsive Website passt sich automatisch an die Bildschirmgröße und Auflösung des Geräts an und sorgt somit für eine konsistente und benutzerfreundliche Erfahrung. Durch diese Anpassungsfähigkeit wird sichergestellt, dass Besucher unabhängig vom genutzten Endgerät problemlos auf die Inhalte zugreifen können, was die Reichweite erhöht und potenzielle Kunden erreicht.
Suchmaschinen belohnen responsive Websites mit einem besseren Ranking.
Responsive Websites, die sich an verschiedene Bildschirmgrößen anpassen und eine optimale Benutzererfahrung bieten, werden von Suchmaschinen wie Google bevorzugt. Durch die Belohnung mit einem besseren Ranking in den Suchergebnissen erhalten Unternehmen mit responsivem Webdesign eine höhere Sichtbarkeit im Internet. Dies führt dazu, dass mehr potenzielle Kunden die Website finden und besuchen, was letztendlich zu einer Steigerung des organischen Traffics und der Conversion-Rate führt. Die Investition in ein responsives Webdesign zahlt sich somit nicht nur durch eine verbesserte Nutzererfahrung aus, sondern auch durch eine erhöhte Online-Präsenz und Auffindbarkeit im World Wide Web.
Regelmäßige Aktualisierung und Wartung gewährleisten eine einwandfreie Funktionalität der Website.
Die regelmäßige Aktualisierung und Wartung einer Website sind entscheidend, um eine einwandfreie Funktionalität zu gewährleisten. Durch regelmäßige Updates können Sicherheitslücken geschlossen, Performance verbessert und Fehler behoben werden. Eine gut gewartete Website sorgt nicht nur für eine reibungslose Benutzererfahrung, sondern signalisiert auch Professionalität und Zuverlässigkeit seitens des Unternehmens. Letztendlich trägt die kontinuierliche Pflege dazu bei, das Vertrauen der Besucher zu stärken und die langfristige Wirksamkeit der Online-Präsenz zu sichern.
Ein modernes Webdesign kann die Glaubwürdigkeit des Unternehmens erhöhen.
Ein modernes Webdesign kann die Glaubwürdigkeit des Unternehmens erhöhen, indem es einen professionellen und vertrauenswürdigen Eindruck bei Besuchern hinterlässt. Durch ein ansprechendes Layout, hochwertige Inhalte und eine benutzerfreundliche Navigation können Unternehmen ihre Seriosität und Kompetenz online präsentieren. Eine gut gestaltete Website signalisiert Zuverlässigkeit und Sorgfalt im Umgang mit Kunden, was dazu beiträgt, das Vertrauen der Zielgruppe zu gewinnen und langfristige Beziehungen aufzubauen.
Eine gut gestaltete Website hilft dabei, neue Kunden zu gewinnen und den Umsatz zu steigern.
Eine gut gestaltete Website ist ein entscheidender Vorteil für Unternehmen, da sie dazu beiträgt, neue Kunden anzuziehen und den Umsatz zu steigern. Durch ein ansprechendes Design, benutzerfreundliche Navigation und relevante Inhalte können Besucher leichter von den Produkten oder Dienstleistungen des Unternehmens überzeugt werden. Eine positive Online-Erfahrung führt zu einer höheren Conversion-Rate und trägt somit direkt zur Umsatzsteigerung bei. Investitionen in professionelles Webdesign zahlen sich langfristig aus, indem sie das Wachstum und die Wettbewerbsfähigkeit des Unternehmens fördern.
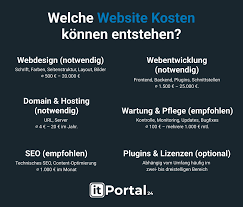
Hohe Kosten für die Erstellung einer professionellen Website
Die Erstellung einer professionellen Website für Unternehmen kann mit hohen Kosten verbunden sein, was ein entscheidender Nachteil sein kann. Die Investition in maßgeschneidertes Webdesign, Entwicklung und Wartung kann eine finanzielle Belastung darstellen, insbesondere für kleinere Unternehmen oder Start-ups mit begrenzten Budgets. Die hohen Kosten können dazu führen, dass manche Unternehmen auf die Entwicklung einer qualitativ hochwertigen Website verzichten oder sich für kostengünstigere Alternativen entscheiden, die möglicherweise nicht das gewünschte Ergebnis liefern. Es ist wichtig, die langfristigen Vorteile einer professionellen Website abzuwägen und möglicherweise nach kosteneffektiven Lösungen zu suchen, um den finanziellen Aufwand zu minimieren.
Zeitaufwändiger Prozess von der Konzeption bis zur Umsetzung
Ein Nachteil des Webdesigns für Unternehmen ist der zeitaufwändige Prozess von der Konzeption bis zur Umsetzung. Die Entwicklung einer maßgeschneiderten Website erfordert eine sorgfältige Planung, Kreation und Implementierung, was Zeit und Ressourcen in Anspruch nimmt. Von der Festlegung der Anforderungen über das Design bis hin zur Programmierung kann es zu Verzögerungen kommen, die den Zeitplan des Unternehmens beeinträchtigen können. Die Komplexität des Prozesses erfordert eine enge Zusammenarbeit zwischen dem Unternehmen und dem Webdesign-Team, um sicherzustellen, dass die endgültige Website den Erwartungen entspricht.
Schwierigkeiten bei der Integration komplexer Funktionen und Systeme
Die Integration komplexer Funktionen und Systeme kann eine Herausforderung beim Webdesign für Unternehmen darstellen. Oftmals erfordern spezielle Anforderungen wie individuelle Datenbanken, Zahlungsabwicklungssysteme oder CRM-Integrationen eine sorgfältige Planung und Umsetzung. Die Schwierigkeiten liegen in der Abstimmung verschiedener Technologien und Plattformen, um ein nahtloses und effektives Funktionieren zu gewährleisten. Fehler bei der Integration können zu Funktionsstörungen führen und die Benutzererfahrung negativ beeinflussen. Daher ist es wichtig, erfahrene Entwickler einzubeziehen, um diese komplexen Aufgaben erfolgreich zu bewältigen.
Notwendigkeit regelmäßiger Updates und Wartung für optimale Leistung
Eine Herausforderung im Bereich Webdesign für Unternehmen ist die Notwendigkeit regelmäßiger Updates und Wartung, um eine optimale Leistung der Website sicherzustellen. Oftmals wird unterschätzt, wie wichtig es ist, die Website kontinuierlich zu pflegen und auf dem neuesten Stand zu halten. Ohne regelmäßige Updates können Sicherheitslücken entstehen, die die Website anfällig für Hackerangriffe machen. Zudem können veraltete Inhalte und Funktionen das Nutzererlebnis beeinträchtigen und potenzielle Kunden abschrecken. Daher ist es entscheidend, dass Unternehmen Ressourcen für die laufende Wartung und Aktualisierung ihrer Website bereitstellen, um langfristig erfolgreich zu sein.
Risiko von Sicherheitslücken und Datenschutzverletzungen bei unzureichender Absicherung
Das Risiko von Sicherheitslücken und Datenschutzverletzungen ist ein bedeutender Nachteil des Webdesigns für Unternehmen, insbesondere wenn die Website nicht ausreichend abgesichert ist. Unzureichende Sicherheitsmaßnahmen können es Hackern ermöglichen, auf sensible Unternehmensdaten zuzugreifen, was zu schwerwiegenden Konsequenzen wie Datenverlust, Rufschädigung und rechtlichen Folgen führen kann. Datenschutzverletzungen können nicht nur das Vertrauen der Kunden beeinträchtigen, sondern auch gegen geltende Datenschutzgesetze verstoßen und hohe Geldstrafen nach sich ziehen. Daher ist es von entscheidender Bedeutung, dass Unternehmen in eine robuste Sicherheitsinfrastruktur investieren und regelmäßige Sicherheitsaudits durchführen, um potenzielle Risiken zu minimieren.
Mögliche Inkompatibilität mit verschiedenen Browsern und Geräten, wenn nicht responsive designt
Eine Herausforderung beim Webdesign für Unternehmen ist die mögliche Inkompatibilität mit verschiedenen Browsern und Geräten, wenn die Website nicht responsiv gestaltet ist. Ohne ein responsives Design kann es zu Darstellungsproblemen und Funktionsstörungen auf mobilen Geräten oder in bestimmten Browsern kommen. Dies kann dazu führen, dass potenzielle Kunden frustriert sind und die Website vorzeitig verlassen, was zu Umsatzeinbußen und einem negativen Image des Unternehmens führen kann. Daher ist es entscheidend, dass Unternehmen in ein responsives Webdesign investieren, um sicherzustellen, dass ihre Website auf allen Geräten optimal funktioniert und eine konsistente Benutzererfahrung bietet.
Abhängigkeit von externen Webdesign-Agenturen kann zu Kommunikationsschwierigkeiten führen
Die Abhängigkeit von externen Webdesign-Agenturen kann zu Kommunikationsschwierigkeiten führen, da die Zusammenarbeit auf Distanz die Möglichkeit von Missverständnissen und Verzögerungen erhöht. Die Übermittlung von Anforderungen, Änderungswünschen und Feedback kann durch die räumliche Trennung erschwert werden, was zu Fehlinterpretationen und ineffizienten Prozessen führen kann. Unternehmen müssen daher sicherstellen, dass klare Kommunikationskanäle etabliert sind und regelmäßige Updates sowie Feedback-Schleifen mit der externen Agentur durchgeführt werden, um Missverständnisse zu minimieren und ein reibungsloses Projektmanagement zu gewährleisten.