Die Bedeutung von nachhaltigem Webdesign für die Zukunft des Internets
Nachhaltiges Webdesign: Die Zukunft der digitalen Gestaltung
Nachhaltigkeit ist ein Thema, das in allen Bereichen unseres Lebens immer wichtiger wird – auch im Webdesign. Nachhaltiges Webdesign bezieht sich auf die Gestaltung von Websites unter Berücksichtigung ökologischer, sozialer und ökonomischer Aspekte. Es geht darum, digitale Produkte zu entwickeln, die nicht nur gut aussehen und funktionieren, sondern auch umweltfreundlich und zukunftsorientiert sind.
Ökologische Aspekte
Ein nachhaltiges Webdesign zielt darauf ab, den Energieverbrauch zu reduzieren und die Umweltbelastung zu minimieren. Dies kann durch die Optimierung von Bildern und Videos, die Verwendung effizienter Programmierpraktiken und den Einsatz grüner Hosting-Dienste erreicht werden. Weniger Datenverkehr bedeutet weniger Energieverbrauch – ein wichtiger Schritt in Richtung Umweltschutz.
Soziale Verantwortung
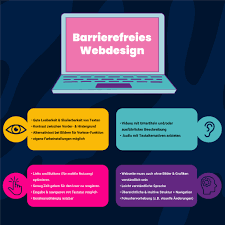
Neben ökologischen Aspekten spielt auch die soziale Verantwortung eine große Rolle im nachhaltigen Webdesign. Barrierefreie Websites ermöglichen es Menschen mit Behinderungen, problemlos auf Informationen zuzugreifen. Darüber hinaus sollte bei der Auswahl von Schriftarten und Farben darauf geachtet werden, dass sie für alle Benutzer gut lesbar sind.
Ökonomische Nachhaltigkeit
Ein weiterer wichtiger Aspekt des nachhaltigen Webdesigns ist die ökonomische Nachhaltigkeit. Durch effiziente Programmierung und Optimierung können Kosten gesenkt und Ressourcen eingespart werden. Langfristig gesehen führt dies zu einer besseren Wirtschaftlichkeit und einem positiven Beitrag zur Unternehmensbilanz.
Zukunft des Webdesigns
Nachhaltiges Webdesign ist mehr als nur ein Trend – es ist eine Notwendigkeit in einer Welt, die sich immer stärker digitalisiert. Indem wir umweltbewusst handeln, soziale Verantwortung übernehmen und wirtschaftlich denken, können wir eine nachhaltige Zukunft für das Webdesign schaffen. Jeder kleine Schritt zählt auf dem Weg zu einer nachhaltigen digitalen Welt.
Die 7 Vorteile von Nachhaltigem Webdesign: Energieeffizienz, Umweltfreundlichkeit und Zukunftssicherheit
- Reduziert den Energieverbrauch von Websites.
- Minimiert die Umweltbelastung durch effiziente Gestaltungspraktiken.
- Fördert die Barrierefreiheit und Zugänglichkeit für alle Nutzer.
- Senkt langfristig Kosten durch optimierte Programmierung.
- Unterstützt umweltfreundliche Hosting-Dienste und Infrastrukturen.
- Schafft eine positive Unternehmensbilanz durch ökonomische Nachhaltigkeit.
- Trägt zur Schaffung einer nachhaltigen digitalen Zukunft bei.
Herausforderungen des nachhaltigen Webdesigns: Kosten, Komplexität und kreative Einschränkungen
- 1. Initiale Kosten können höher sein aufgrund spezifischer nachhaltiger Design- und Entwicklungsmethoden.
- 2. Komplexität kann zunehmen, da zusätzliche Maßnahmen zur Energieeffizienz und Umweltfreundlichkeit erforderlich sind.
- 3. Einschränkungen bei der kreativen Gestaltung aufgrund von Nachhaltigkeitsrichtlinien und -praktiken.
- 4. Nicht alle Webdesigner sind mit den neuesten Techniken des nachhaltigen Webdesigns vertraut, was die Umsetzung erschweren kann.
Reduziert den Energieverbrauch von Websites.
Nachhaltiges Webdesign trägt dazu bei, den Energieverbrauch von Websites zu reduzieren, indem effiziente Programmierpraktiken und Optimierungstechniken eingesetzt werden. Durch die Minimierung von Datenmengen, die Verwendung komprimierter Dateiformate und die Implementierung von caching-Strategien können Ladezeiten verkürzt und somit der Energiebedarf verringert werden. Dieser proaktive Ansatz nicht nur umweltfreundlicher, sondern trägt auch zur Verbesserung der Gesamtleistung und Benutzererfahrung bei, was nachhaltiges Webdesign zu einer Win-Win-Lösung für alle Beteiligten macht.
Minimiert die Umweltbelastung durch effiziente Gestaltungspraktiken.
Nachhaltiges Webdesign minimiert die Umweltbelastung durch effiziente Gestaltungspraktiken, die darauf abzielen, den Energieverbrauch zu reduzieren und Ressourcen zu schonen. Durch Optimierung von Bildern und Videos, sparsamen Einsatz von Code und Auswahl umweltfreundlicher Hosting-Dienste kann die Umweltauswirkung von Websites erheblich verringert werden. Diese Maßnahmen tragen dazu bei, den ökologischen Fußabdruck digitaler Produkte zu verkleinern und einen positiven Beitrag zum Umweltschutz zu leisten.
Fördert die Barrierefreiheit und Zugänglichkeit für alle Nutzer.
Nachhaltiges Webdesign fördert die Barrierefreiheit und Zugänglichkeit für alle Nutzer, unabhängig von ihren individuellen Bedürfnissen und Fähigkeiten. Indem Websites so gestaltet werden, dass sie für Menschen mit Behinderungen leicht zugänglich sind, wird eine inklusive Online-Umgebung geschaffen, die es jedem ermöglicht, problemlos auf Informationen zuzugreifen und an digitalen Interaktionen teilzunehmen. Dieser Aspekt des nachhaltigen Webdesigns trägt dazu bei, die digitale Kluft zu überbrücken und eine gerechtere Online-Welt für alle zu schaffen.
Senkt langfristig Kosten durch optimierte Programmierung.
Nachhaltiges Webdesign senkt langfristig Kosten durch optimierte Programmierung, da effiziente Programmierpraktiken dazu beitragen, Ressourcen einzusparen und die Wartungskosten zu reduzieren. Durch die gezielte Optimierung von Code und Inhalten können Ladezeiten verkürzt und die Effizienz der Website verbessert werden. Dies führt nicht nur zu einer besseren Benutzererfahrung, sondern auch zu langfristigen Kosteneinsparungen für Unternehmen, da weniger Aufwand für die Pflege und Aktualisierung der Website erforderlich ist.
Unterstützt umweltfreundliche Hosting-Dienste und Infrastrukturen.
Nachhaltiges Webdesign unterstützt umweltfreundliche Hosting-Dienste und Infrastrukturen, indem es darauf abzielt, den Energieverbrauch zu reduzieren und die Umweltbelastung zu minimieren. Durch die Auswahl von Hosting-Anbietern, die erneuerbare Energiequellen nutzen oder energieeffiziente Server betreiben, kann nachhaltiges Webdesign einen positiven Beitrag zum Umweltschutz leisten. Diese Maßnahme trägt dazu bei, die CO2-Emissionen zu verringern und eine nachhaltige digitale Infrastruktur aufzubauen.
Schafft eine positive Unternehmensbilanz durch ökonomische Nachhaltigkeit.
Nachhaltiges Webdesign schafft eine positive Unternehmensbilanz durch ökonomische Nachhaltigkeit, indem es dazu beiträgt, Kosten zu senken und Ressourcen effizienter zu nutzen. Durch die Optimierung von Websites und die Vermeidung überflüssiger Daten können Unternehmen langfristig Einsparungen erzielen und ihre finanzielle Stabilität stärken. Indem ökonomische Aspekte berücksichtigt werden, können Unternehmen nicht nur umweltfreundlicher handeln, sondern auch langfristig wirtschaftlich erfolgreich sein.
Trägt zur Schaffung einer nachhaltigen digitalen Zukunft bei.
Nachhaltiges Webdesign trägt dazu bei, eine nachhaltige digitale Zukunft zu schaffen, indem es die Bedeutung von Umweltschutz, sozialer Verantwortung und ökonomischer Effizienz in der Gestaltung digitaler Produkte betont. Durch die Integration umweltfreundlicher Praktiken und die Berücksichtigung sozialer Aspekte wird eine langfristige Vision für eine nachhaltige Entwicklung im digitalen Bereich gefördert. Dieser proaktive Ansatz ist entscheidend, um die Auswirkungen des digitalen Wandels auf die Umwelt und die Gesellschaft zu minimieren und eine positive Richtung für die Zukunft des Webdesigns zu setzen.
1. Initiale Kosten können höher sein aufgrund spezifischer nachhaltiger Design- und Entwicklungsmethoden.
Bei nachhaltigem Webdesign kann ein Nachteil darin bestehen, dass die anfänglichen Kosten höher ausfallen können aufgrund der Verwendung spezifischer nachhaltiger Design- und Entwicklungsmethoden. Die Implementierung umweltfreundlicher Praktiken erfordert oft zusätzliche Ressourcen und Expertise, was zu einem höheren finanziellen Aufwand führen kann. Trotz dieser anfänglichen Investition können sich jedoch langfristig Einsparungen ergeben, da nachhaltige Websites oft effizienter betrieben werden und möglicherweise geringere Wartungskosten verursachen. Es ist wichtig, die langfristigen Vorteile und die positive Auswirkung auf die Umwelt bei der Entscheidung für nachhaltiges Webdesign in Betracht zu ziehen.
2. Komplexität kann zunehmen, da zusätzliche Maßnahmen zur Energieeffizienz und Umweltfreundlichkeit erforderlich sind.
Eine Herausforderung des nachhaltigen Webdesigns besteht darin, dass die Komplexität zunehmen kann, da zusätzliche Maßnahmen zur Energieeffizienz und Umweltfreundlichkeit erforderlich sind. Die Optimierung von Bildern, die Reduzierung von Datenverkehr und die Verwendung grüner Hosting-Dienste sind nur einige Beispiele für Maßnahmen, die ergriffen werden müssen, um eine nachhaltige Website zu gestalten. Diese zusätzlichen Schritte können zu einem höheren Aufwand in der Entwicklung führen und erfordern ein tieferes Verständnis für ökologische Aspekte des Webdesigns. Trotz dieser Komplexität ist es jedoch entscheidend, diese Maßnahmen zu ergreifen, um einen positiven Beitrag zur Umwelt zu leisten und langfristig nachhaltige digitale Lösungen zu schaffen.
3. Einschränkungen bei der kreativen Gestaltung aufgrund von Nachhaltigkeitsrichtlinien und -praktiken.
Eine Herausforderung des nachhaltigen Webdesigns sind Einschränkungen bei der kreativen Gestaltung aufgrund von Nachhaltigkeitsrichtlinien und -praktiken. Oftmals müssen Designer Kompromisse eingehen, um die Umweltbelastung zu minimieren und ökologische Standards einzuhalten. Dies kann dazu führen, dass bestimmte gestalterische Elemente reduziert oder optimiert werden müssen, um die Effizienz der Website zu verbessern. Trotz dieser Einschränkungen ist es jedoch möglich, ansprechende Designs zu entwickeln, die sowohl ästhetisch als auch nachhaltig sind.
4. Nicht alle Webdesigner sind mit den neuesten Techniken des nachhaltigen Webdesigns vertraut, was die Umsetzung erschweren kann.
Nicht alle Webdesigner sind mit den neuesten Techniken des nachhaltigen Webdesigns vertraut, was die Umsetzung erschweren kann. In einer sich schnell entwickelnden digitalen Landschaft kann es eine Herausforderung sein, sicherzustellen, dass alle Webdesigner über das erforderliche Wissen und die Fähigkeiten verfügen, um nachhaltige Praktiken effektiv umzusetzen. Dies kann zu Inkonsistenzen in der Umsetzung führen und die Erreichung von umweltfreundlichen Zielen behindern. Es ist daher wichtig, dass Webdesigner kontinuierlich ihr Wissen aktualisieren und sich mit den neuesten Techniken des nachhaltigen Webdesigns vertraut machen, um eine ganzheitliche und konsistente Umsetzung zu gewährleisten.