Optimieren Sie Ihre Online-Präsenz mit Gutem Webdesign
Die Bedeutung von Gutem Webdesign: Wie Sie Ihre Online-Präsenz Optimieren
Ein gutes Webdesign ist entscheidend für den Erfolg Ihrer Online-Präsenz. Es geht nicht nur darum, eine Website schön aussehen zu lassen, sondern auch um Funktionalität, Benutzerfreundlichkeit und die effektive Kommunikation Ihrer Botschaft. Hier sind einige wichtige Aspekte, die Sie bei der Gestaltung einer erfolgreichen Website berücksichtigen sollten:
Benutzerfreundlichkeit
Die Benutzerfreundlichkeit Ihrer Website ist von größter Bedeutung. Ihre Besucher sollten sich leicht auf Ihrer Seite zurechtfinden können, ohne sich durch unübersichtliche Menüs oder lange Ladezeiten zu kämpfen. Ein durchdachtes Navigationsdesign und klare Call-to-Actions helfen dabei, die User Experience zu verbessern.
Responsives Design
In der heutigen mobilen Welt ist es unerlässlich, dass Ihre Website auf allen Geräten gut aussieht und funktioniert. Ein responsives Design passt sich automatisch an verschiedene Bildschirmgrößen an und sorgt dafür, dass Ihre Inhalte auf Smartphones, Tablets und Desktops optimal dargestellt werden.
Ästhetik und Markenidentität
Das visuelle Erscheinungsbild Ihrer Website spielt eine wichtige Rolle dabei, wie Ihre Marke wahrgenommen wird. Ein konsistentes Design mit hochwertigen Bildern, passenden Farben und Schriftarten hilft dabei, Ihre Markenidentität zu stärken und einen professionellen Eindruck zu vermitteln.
Ladezeiten und Performance
Schnelle Ladezeiten sind entscheidend für den Erfolg Ihrer Website. Niemand wartet gerne lange darauf, dass eine Seite geladen wird. Durch die Optimierung von Bildern, die Verwendung von Caching-Techniken und die Auswahl eines leistungsstarken Hosting-Anbieters können Sie sicherstellen, dass Ihre Website schnell und reibungslos läuft.
Barrierefreiheit
Barrierefreiheit sollte bei der Gestaltung einer Website nicht vernachlässigt werden. Stellen Sie sicher, dass Ihre Inhalte auch für Menschen mit Behinderungen zugänglich sind, indem Sie beispielsweise alternative Texte für Bilder verwenden oder eine klare Hierarchie in Ihren Texten einhalten.
Insgesamt ist gutes Webdesign ein Zusammenspiel verschiedener Faktoren, die zusammenarbeiten müssen, um eine erfolgreiche Online-Präsenz zu schaffen. Indem Sie diese Aspekte berücksichtigen und kontinuierlich an der Optimierung Ihrer Website arbeiten, können Sie sicherstellen, dass Sie Besucher anziehen, sie überzeugen und sie zu treuen Kunden machen.
Häufig gestellte Fragen zum guten Webdesign: Tipps und Kosten 2024
- Was macht eine gute Website aus 2024?
- Was zeichnet eine gute Website aus?
- Was muss ich bei Webdesigner achten?
- Was sind die 5 goldenen Regeln des Webdesigns?
- Wie viel kostet ein Website Designer?
- Wie viel kostet ein Website Design?
- Was macht ein gutes Webdesign aus?
Was macht eine gute Website aus 2024?
Eine gute Website im Jahr 2024 zeichnet sich durch eine Vielzahl von Faktoren aus, die alle darauf abzielen, eine optimale Benutzererfahrung zu bieten. Dazu gehören ein modernes und ansprechendes Design, das sowohl ästhetisch ansprechend als auch funktional ist. Responsives Design ist unerlässlich, um sicherzustellen, dass die Website auf allen Geräten und Bildschirmgrößen optimal dargestellt wird. Schnelle Ladezeiten und eine intuitive Navigation sind ebenfalls wichtige Merkmale einer guten Website im Jahr 2024. Die Integration interaktiver Elemente, hochwertiger Inhalte und die Berücksichtigung von Barrierefreiheit tragen ebenfalls dazu bei, dass eine Website erfolgreich ist und die Bedürfnisse der Nutzer erfüllt.
Was zeichnet eine gute Website aus?
Eine gute Website zeichnet sich durch mehrere wichtige Merkmale aus. Dazu gehören eine benutzerfreundliche Navigation, ansprechendes Design, schnelle Ladezeiten, responsives Layout für verschiedene Geräte, klare und verständliche Inhalte sowie eine starke visuelle Identität, die zur Marke passt. Darüber hinaus sollte eine gute Website barrierefrei sein und auch für Menschen mit Behinderungen zugänglich sein. Die Kombination all dieser Elemente trägt dazu bei, dass Besucher eine positive Erfahrung auf der Website haben und sich leicht zurechtfinden können.
Was muss ich bei Webdesigner achten?
Beim Auswahl eines Webdesigners gibt es einige wichtige Punkte, auf die Sie achten sollten. Zunächst einmal ist es wichtig, dass der Webdesigner über Erfahrung und Referenzen verfügt, die seine Fähigkeiten und sein Fachwissen belegen. Darüber hinaus ist es ratsam, mit dem Designer über Ihre Ziele und Anforderungen zu sprechen, um sicherzustellen, dass er Ihre Vision umsetzen kann. Die Kommunikation und Zusammenarbeit mit dem Webdesigner sind ebenfalls entscheidend, um sicherzustellen, dass das Endprodukt Ihren Erwartungen entspricht. Schließlich sollten Sie auch auf das Preis-Leistungs-Verhältnis achten und sicherstellen, dass der gewählte Webdesigner ein faires Angebot macht, das im Einklang mit Ihrem Budget steht.
Was sind die 5 goldenen Regeln des Webdesigns?
Die 5 goldenen Regeln des Webdesigns sind grundlegende Prinzipien, die bei der Gestaltung einer erfolgreichen Website berücksichtigt werden sollten. Zu diesen Regeln gehören die Benutzerfreundlichkeit, das responsives Design, die klare Strukturierung der Inhalte, die konsistente Markenidentität und die Optimierung der Ladezeiten. Durch die Einhaltung dieser Regeln können Websites eine positive User Experience bieten, das Markenimage stärken und sicherstellen, dass Besucher leicht finden, wonach sie suchen. Indem diese goldenen Regeln des Webdesigns beachtet werden, kann eine Website effektiv dazu beitragen, die Ziele des Unternehmens zu erreichen und das Online-Erlebnis für Nutzer zu optimieren.
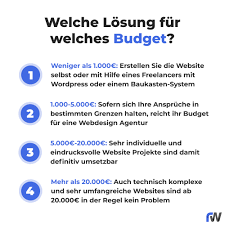
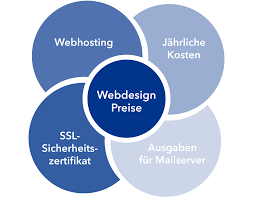
Wie viel kostet ein Website Designer?
Die Kosten für einen Website Designer können je nach Erfahrung, Standort und Umfang des Projekts stark variieren. Ein erfahrener Website Designer kann Stundenlöhne oder Pauschalpreise anbieten, abhängig von den Anforderungen des Kunden. Es ist ratsam, mehrere Angebote einzuholen und die Preise sowie die Leistungen der Designer zu vergleichen, um den besten Wert für Ihr Budget zu erhalten. Bedenken Sie auch, dass eine professionell gestaltete Website eine lohnende Investition ist, die dazu beitragen kann, Ihre Online-Präsenz zu stärken und potenzielle Kunden anzusprechen.
Wie viel kostet ein Website Design?
Die Frage nach den Kosten für ein Website Design ist eine häufig gestellte, aber auch eine, die nicht einfach pauschal beantwortet werden kann. Die Kosten für ein Website Design können je nach Umfang, Komplexität und den spezifischen Anforderungen des Projekts variieren. Faktoren wie individuelles Design, Funktionalitäten, Responsivität und zusätzliche Dienstleistungen beeinflussen den Preis. Es ist ratsam, sich mit einem erfahrenen Webdesigner oder einer Agentur in Verbindung zu setzen, um ein maßgeschneidertes Angebot zu erhalten, das Ihren Bedürfnissen und Ihrem Budget entspricht.
Was macht ein gutes Webdesign aus?
Ein gutes Webdesign zeichnet sich durch eine gelungene Kombination aus Ästhetik, Funktionalität und Benutzerfreundlichkeit aus. Es geht darum, eine ansprechende visuelle Gestaltung zu schaffen, die die Markenidentität widerspiegelt und gleichzeitig die klare Kommunikation von Inhalten ermöglicht. Zudem sollte das Design responsiv sein und sich an verschiedene Bildschirmgrößen anpassen, um eine optimale Nutzererfahrung auf allen Geräten zu gewährleisten. Die Navigation sollte intuitiv sein, damit Besucher mühelos durch die Website navigieren können. Ein gutes Webdesign berücksichtigt auch Aspekte wie Ladezeiten, Barrierefreiheit und Performance, um sicherzustellen, dass die Website nicht nur gut aussieht, sondern auch effektiv funktioniert und Nutzer begeistert.